JapaneseGarden.org
The Portland Japanese Garden’s $33 million expansion is a milestone for the Garden, evolving the experiences people can have when visiting. The expansion not only adds new spaces to the Garden, but creates opportunities to offer classes, house a library, and provides more art exhibition areas. The new website needed to communicate all of what the Portland Japanese Garden offers and build on their updated mission: to bring the ideals of the Portland Japanese Garden to the world: art of craft, connection to nature, experience of peace. It needed to ensure that people understood the breadth of the Garden as an organization and not just an attraction – through highlighting events, community, education, membership, and donations, all the way down to changing the website URL from .com to .org.
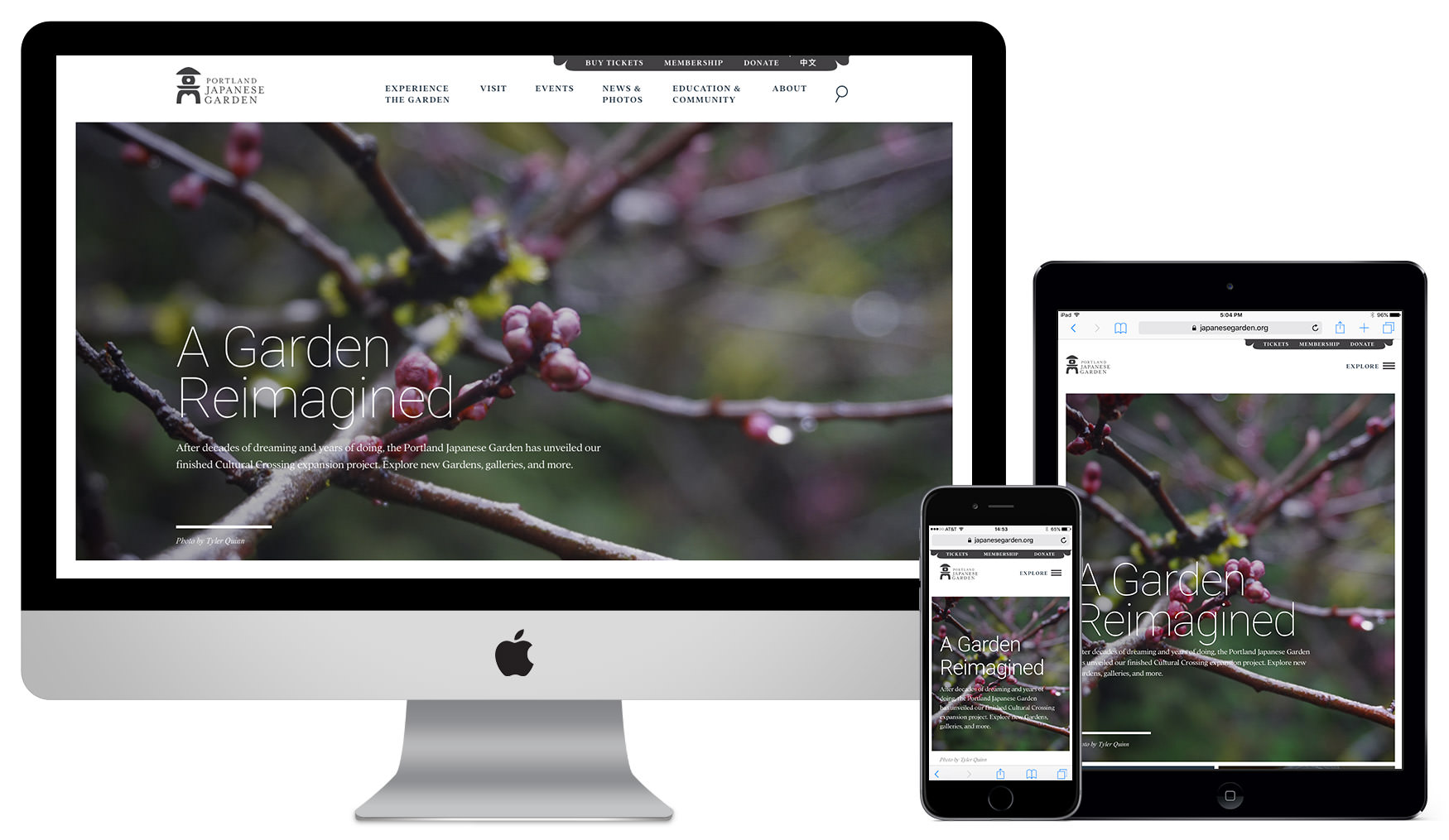
To coincide with the opening, The Forest redesigned and launched a new website to better communicate their brand experience on an extensible, forward-thinking publishing platform.

New Visual Language
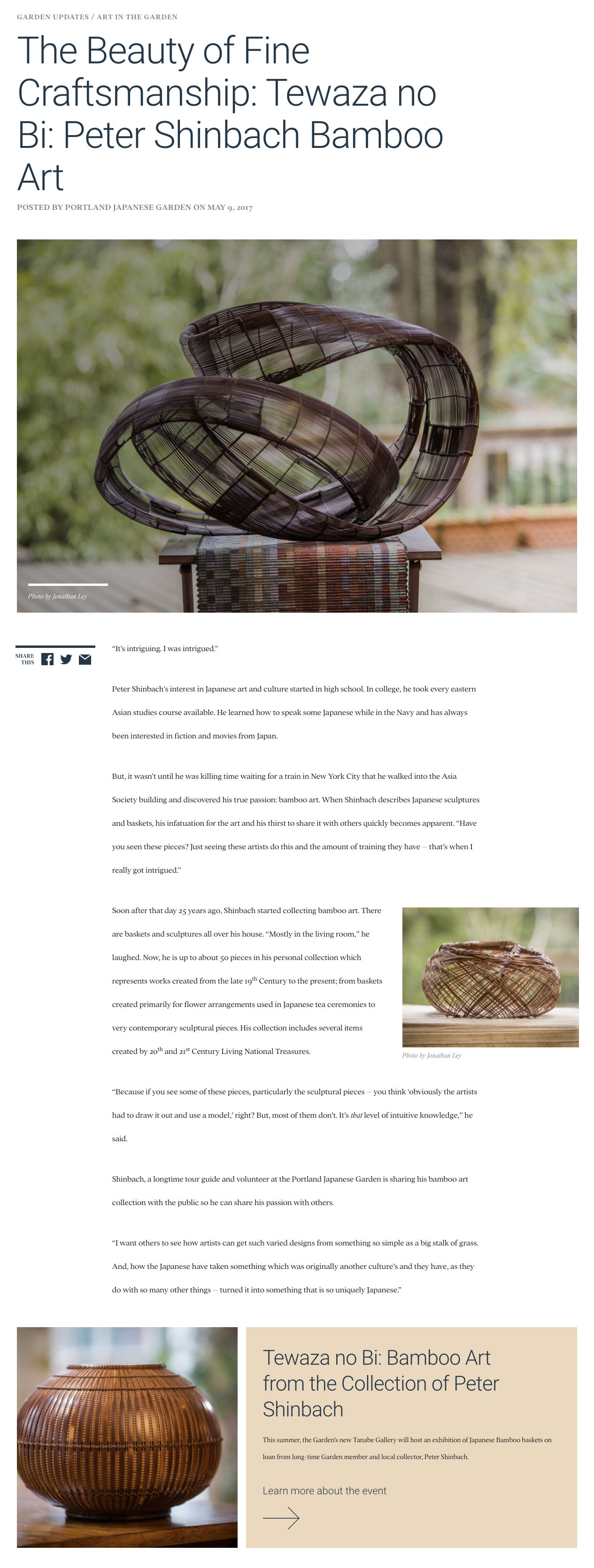
We started by establishing a revised visual language, swapping out dark backgrounds for light, open, airy responsive page layouts. Photography is now large and engaging, typography is a combination of modern and traditional typefaces, and the color palette is used as color blocks and bars throughout the site.

Building a responsive design site was a main objective, with over half of site traffic viewing the site on mobile devices. This was especially important for international audiences, with significant mobile traffic from China and Japan.
Reflecting the Garden Experience Through the Site Design and Functionality

Visiting the Portland Japanese Garden is an experience of wandering down paths, through trees, and across bridges, with each garden space revealing itself bit by bit. We designed the site to reflect this sense of discovery. Each garden space leads to its neighbors, allowing site visitors to have a virtual journey through the garden.
Revising the Site Navigation
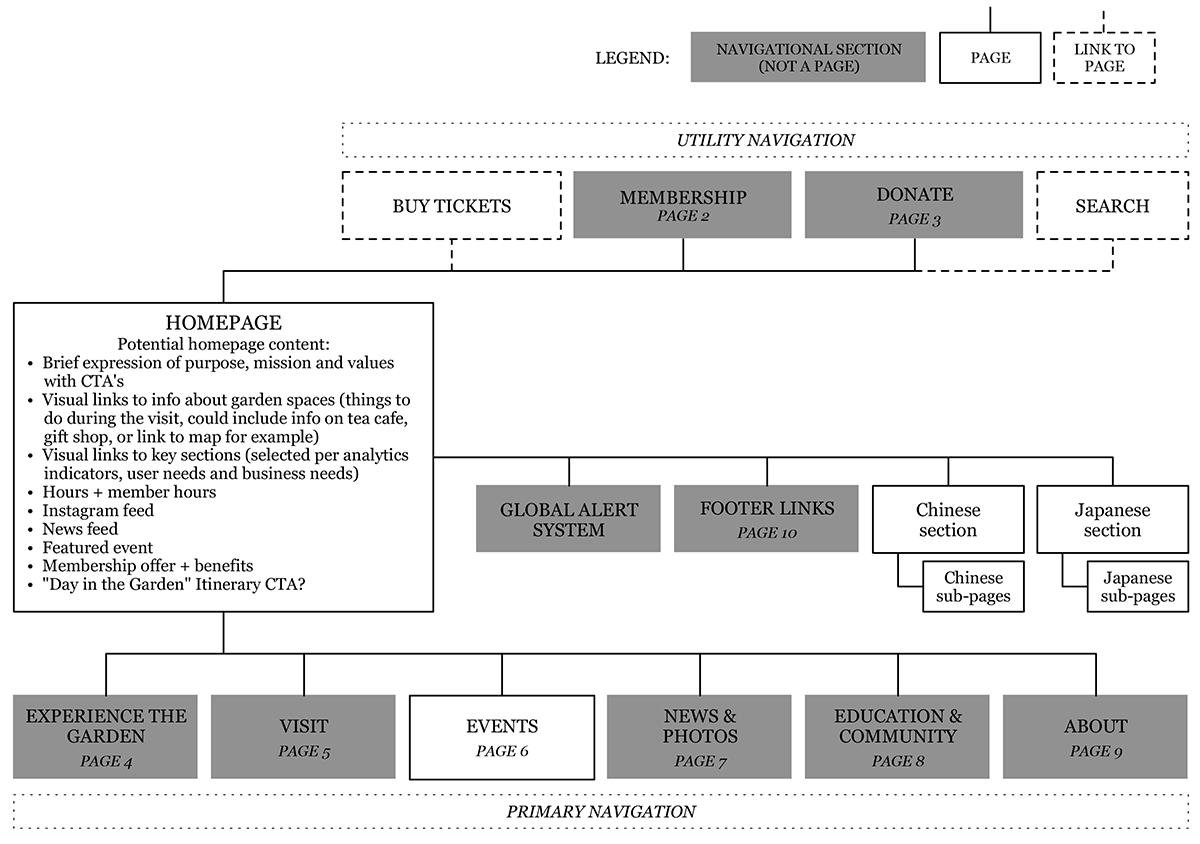
Site analytics helped guide the information architecture phase of the project, simplifying the overall site structure from three levels of pages to two. Content was also reorganized into six primary categories based on visitor interest: Experience the Garden, Visit, Events, News & Photos, Education & Community, and About. Additionally, the three conversion paths of purchasing tickets, becoming a member, and donating are called out specifically.
The overall site navigation is slightly different from the site structure. This is because there were certain contextual sections of the site that needed to be featured in multiple navigational sections based on user expectations. This facilitated a robust navigational structure, but a fairly flat site structure and URL paths within the CMS.

For example, all of the links within the Experience the Garden navigation don’t live under a specific URL path such as japanesegarden.org/experience, but elevates each section in this navigation to its own root URL path, like japanesegarden.org/garden-spaces and japanesegarden.org/art-in-the-garden. This also means sections like Tours & Demonstrations and Photos can live within multiple navigational menus (the Visit and News & Photos navigational menus, respectively).

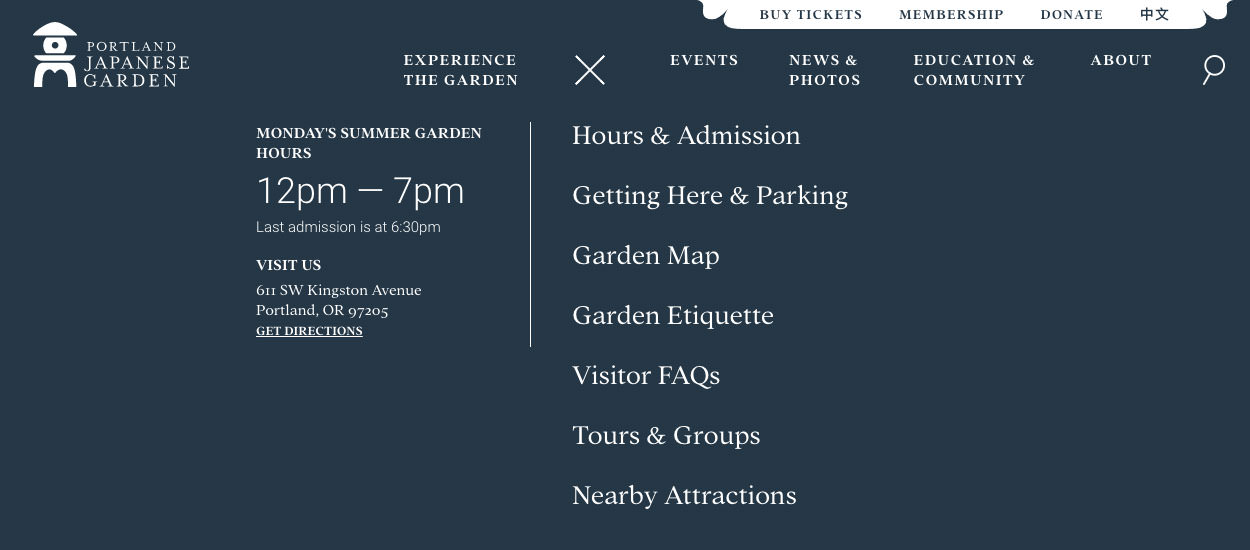
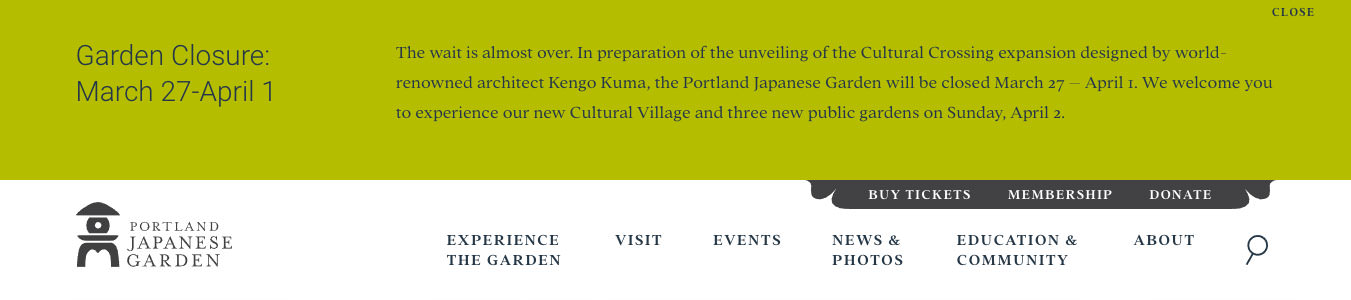
Visually, the site navigation overlays the content, allowing easy access to all sections of the site. As outlined in the site architecture diagrams, some navigational elements cross-linked to content in other “sections” of the site in order to highlight this content contextually from a navigational perspective.

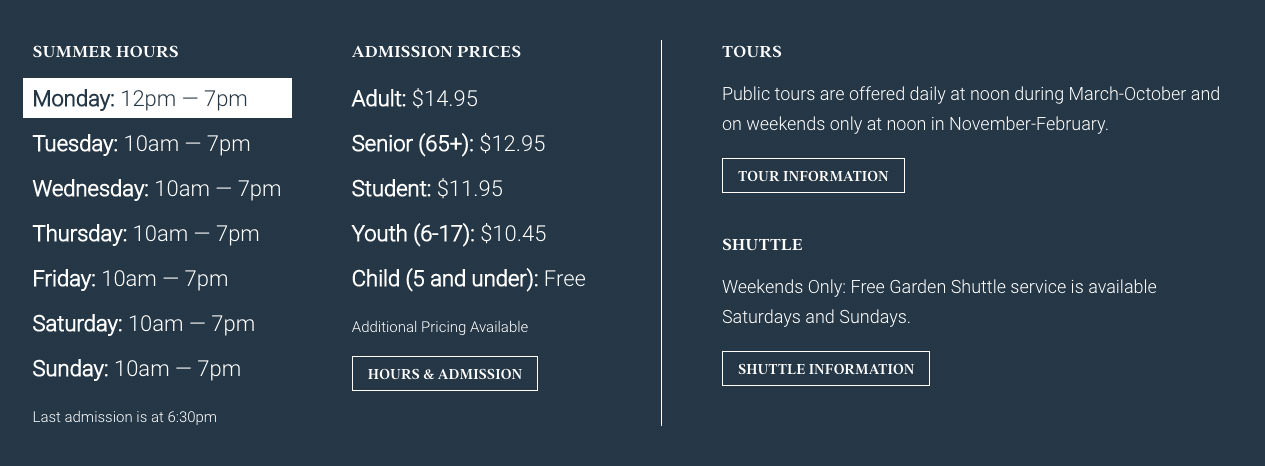
The site navigation also highlights information from one of the most frequently visited pages on the site: when the Garden is open and how to get there.
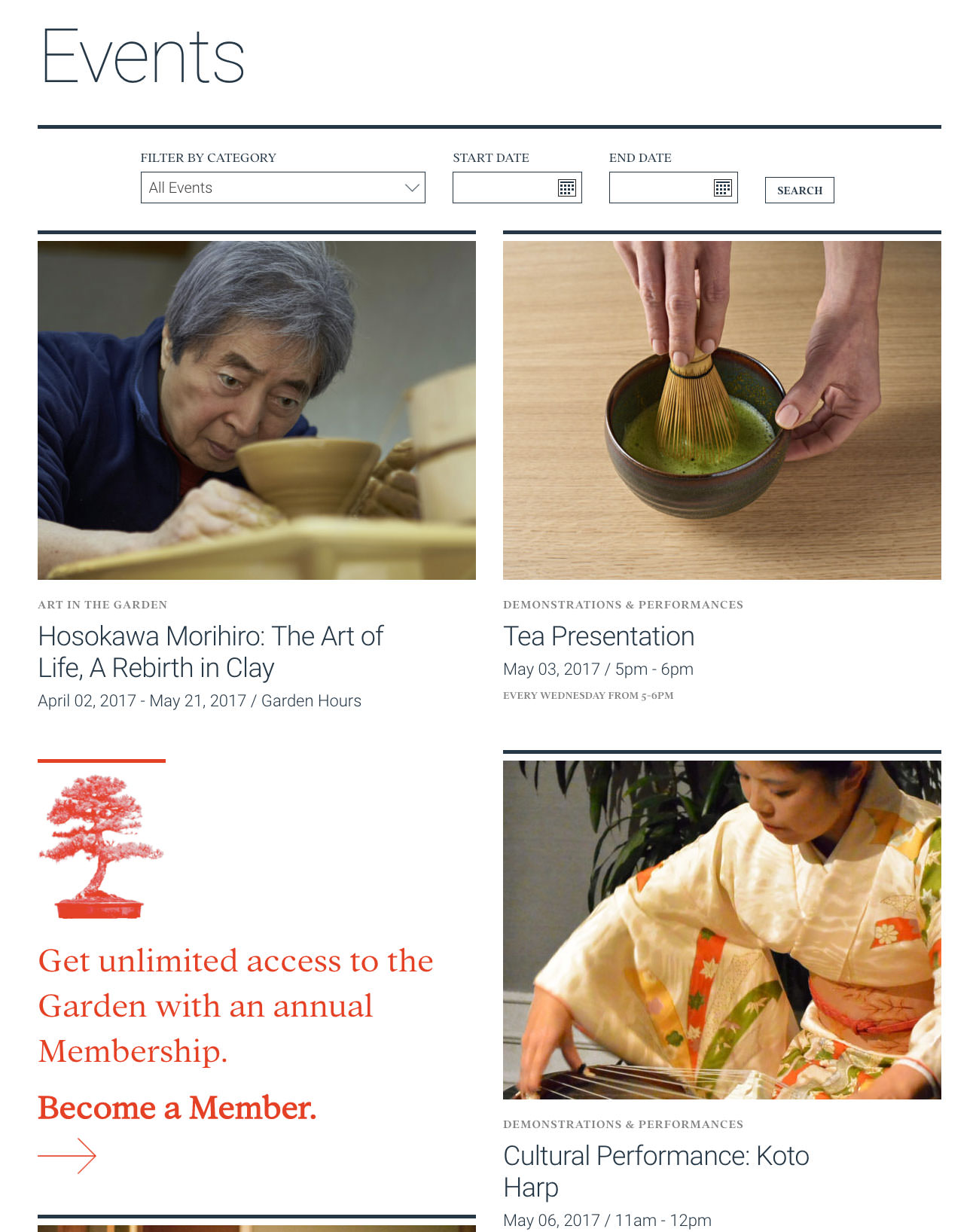
Events and Event Management

Art exhibits, member only events, educational presentations and demonstrations, and cultural festivals are just a few types of events held at the Japanese Garden. The presentation and management of events on the site was a high priority, especially for recurring events and member only events. Events are also able to be categorized by a location within the Garden to create dynamic content relationships, such as highlighting location information on an Event page and highlighting events happening within a Garden Space on that Garden Space’s page.
Garden News

The News section was created to allow the Garden staff to publish news and updates on a regular basis. The News section provides a number of flexible content components and formatting options so the staff can create and format stories in ways that highlights the content. During our site analytics review, we found that Photo Galleries were some of the most viewed content on the previous site so we created special post-types so Photo Gallery posts would be highlighted among all the News posts.
Dynamic Content Feeds for News and Events

Leveraging the News and Events sections of the Japanese Garden site, a dynamic content feed component was created so Garden staff can pull in relevant content on key pages. For example, this component could be placed on the Pavilion garden space and dynamically pull in events and news stories related to the Pavilion.
Visitor Information Component

The Garden’s hours and cost of admission were two of the most sought out pieces of information on the site. In addition to adding this information in the Visit primary navigation item, it is also displayed in the footer and as an embeddable component that can be placed on any page on the site. All of the visitor information is controlled in one place in the content management system so staff only needs to update it in one place for it to then populate all visitor information components on the site.
Instagram Integration

From a content strategy standpoint, the Garden posts almost daily on Instagram. We integrated this external publishing channel into the site which allows the staff to post a photo on Instagram and have it show up in specific places on the site. By tagging photos with a Garden Space location, these photos are then categorized to display on the corresponding Garden Space page on the site, creating context for the Instagram photos.
Chinese and Japanese Language Sections

Chinese and Japanese visitors to Portland are a growing audience for the Japanese Garden. Sub-sections of the site were created specifically for these audiences, providing translated content that is relevant for these travelers. Additionally, the dynamic content feeds support Chinese and Japanese press releases so this content can be dynamically pulled into these sections.
Membership Calls to Action
Increasing membership was a key business objective for the Garden. Staff can place a Membership Call to Action on practically every page, driving traffic to learn more about the benefits and different levels of membership.

Alert System
Sometimes the Garden needs to alert visitors about closures, construction, or other special events. The alert system displays a message at the top of the site: red for closure alerts and green for other types of alerts.

User Experience Deliverables
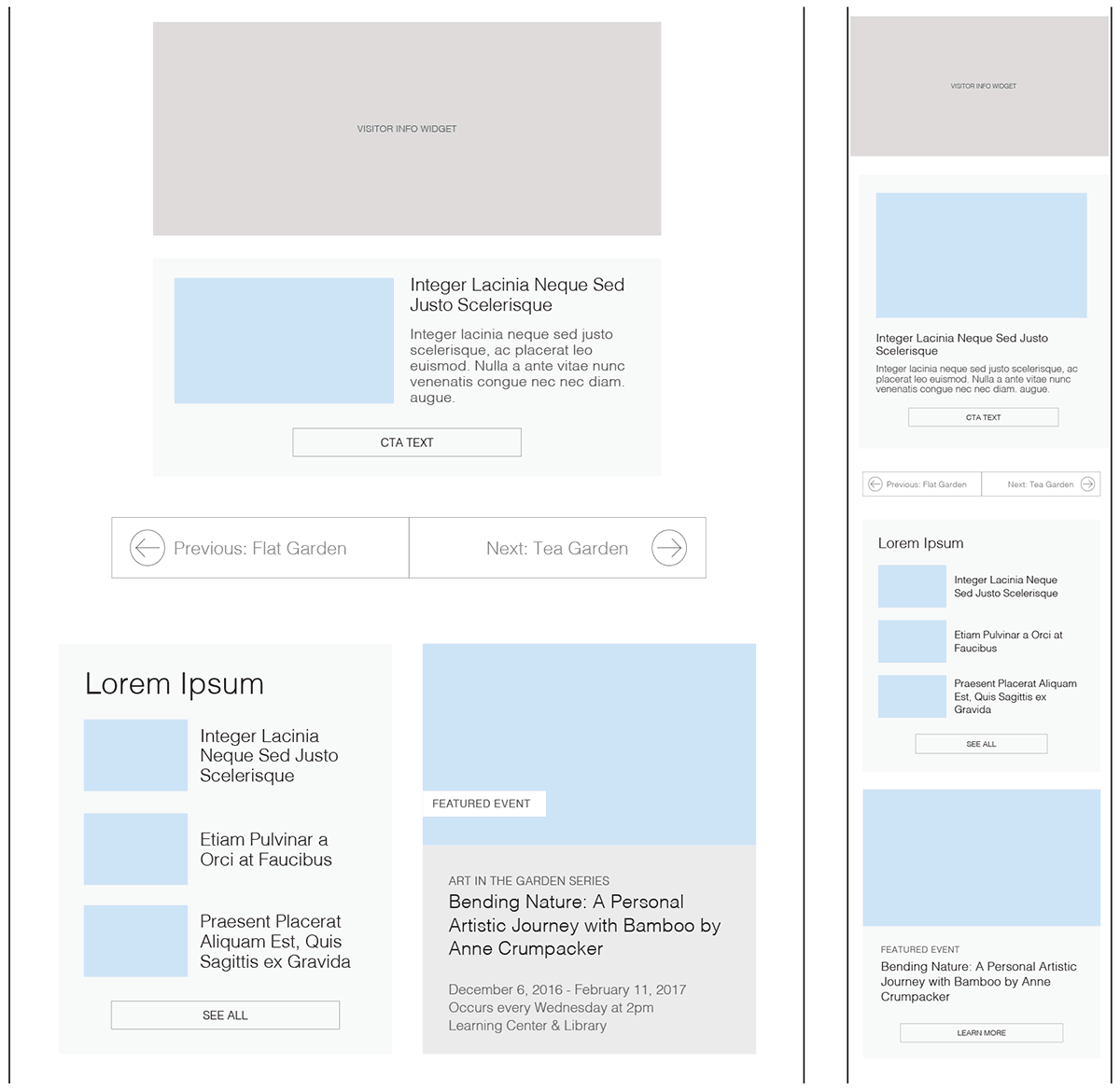
Overall page content, navigational concepts, and functional components were defined for desktop and mobile over several rounds of comprehensive wireframe presentations, in which I worked with a user experience designer from an overall concept and implementation perspective, providing direction and guidance. The wireframes outlined the general content for all key pages and templates (the example below shows the wireframe for the Garden Spaces section), specifically calling out elements like a customizable blockquote area and membership call-to-action component. These wireframes were then interpreted and expanded in the visual design phase of the project.

Elements like the lower page modules were defined in the wireframe phase as well. These elements are available on practically all pages – a visitor information widget, a call-to-action block, and News and Events feeds that are customizable by topic and/or garden space.

Navigational concepts for desktop and mobile were also explored during the wireframe phase. Once an agreed upon structure was reached, interactive prototypes were created in Invision in order to test the interactivity on desktop and mobile platforms.

This project launched while I was (and currently am) Creative Director at The Forest For The Trees. I was responsible for interactive strategy, content strategy, creative and brand direction, and design, and oversaw user experience deliverables.