SantaBarbaraCA.com
About 100 miles west of Los Angeles lies the city of Santa Barbara. Nestled between the south-facing beaches and mountains, this area has frequently been a retreat for those seeking year-round sunshine and a relaxed lifestyle. While they receive over 5 million annual visitors, a large percentage are day trippers: visitors who are coming for the day but not staying overnight. From a strategic standpoint, this audience was identified as one to target, helping to move their day trip decision to an overnight (or multi-night) stay. We also found that when people were visiting the Santa Barbara website, Santa Barbara was part of an overall consideration set, but weren’t convinced that Santa Barbara should be the only place in their consideration set.

The interactive strategy was a combination of providing the inspiration to convince undecided visitors to come, and highlighting the diversity of activities and attractions through suggested itineraries and trip extension calls-to-action for the day tripper to show there’s no way they can possibly accomplish everything in one day. This was accomplished through a variety of content initiatives.
Overall Strategy and Site Architecture
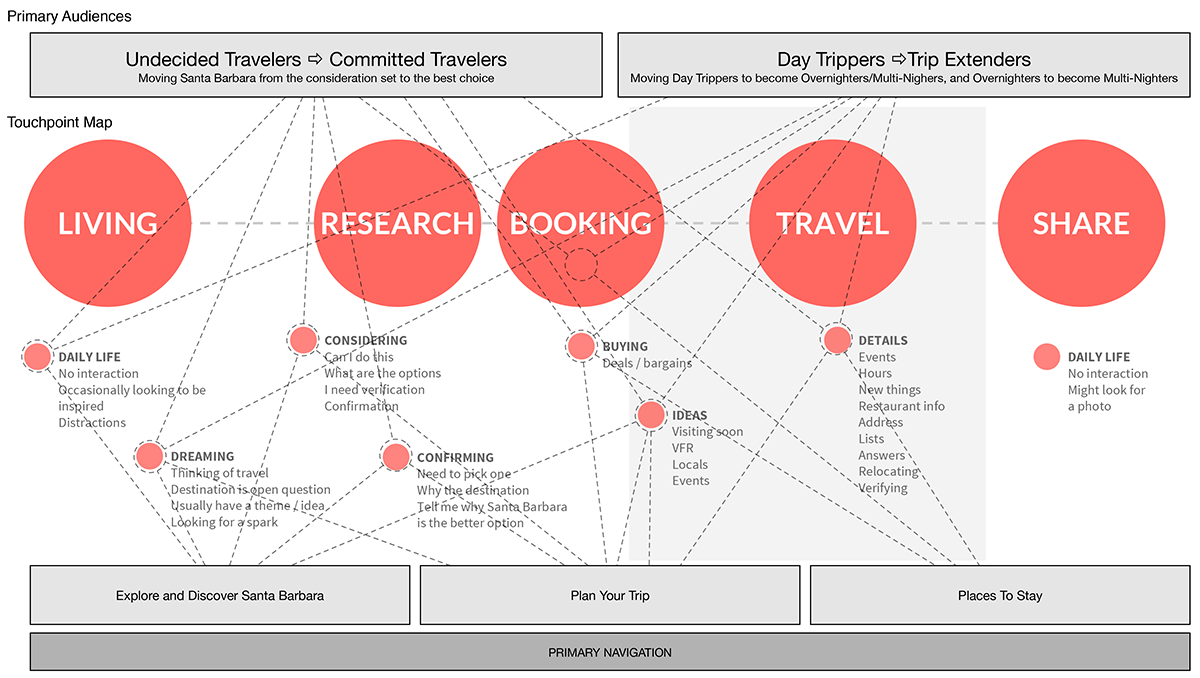
Based on research done by Pattern, we were able to map our Primary Audiences of Undecided Travelers (moving them to become Committed Travelers) and Day Trippers (moving them to become Trip Extenders) to their Touchpoint Map of planning, traveling, and sharing. These touchpoints were then mapped to the primary navigational structure of Explore & Discover, Plan, and Stay.

Within this overall site structure, the Explore & Discover and Plan sections highlighted different types of content for the primary audiences as they moved through the touchpoint map.
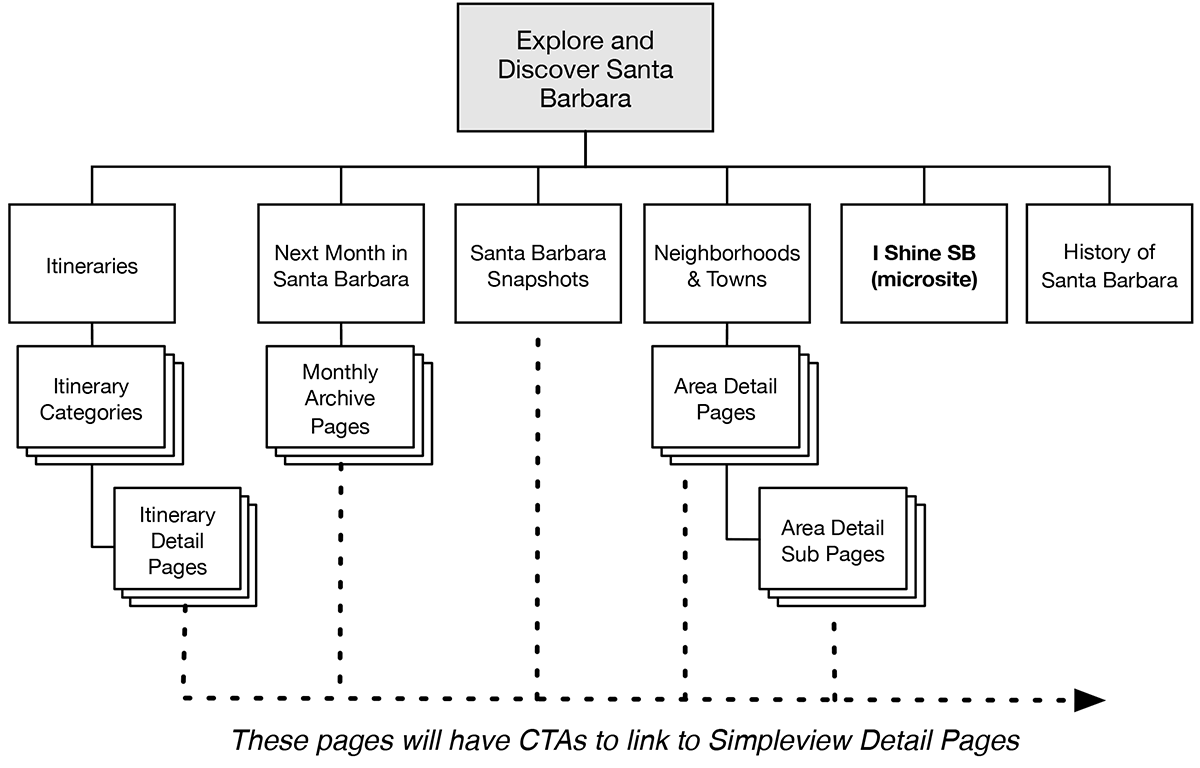
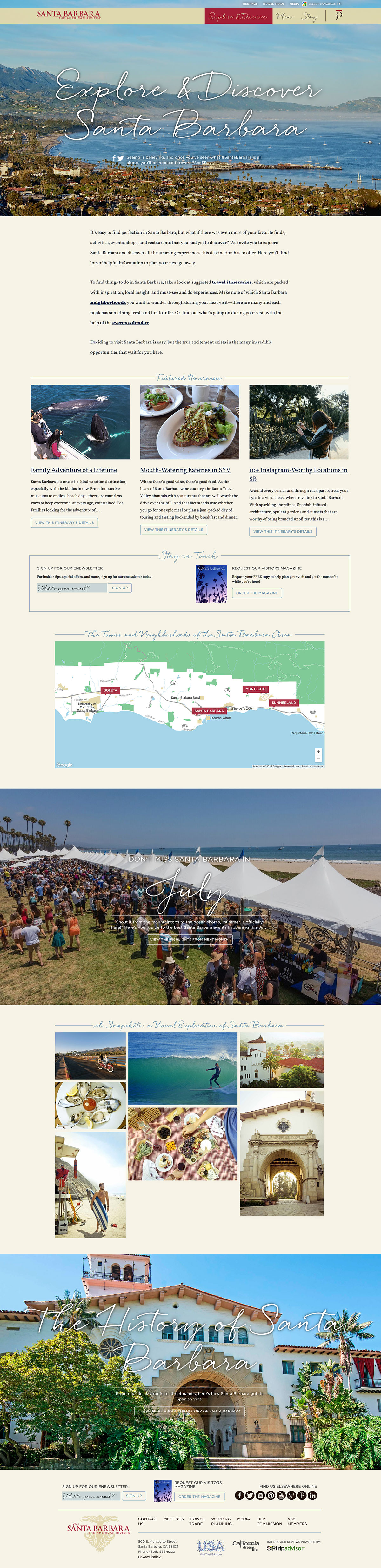
The Explore & Discover section featured all of the “inspirational” content: Itineraries based around interest and neighborhood, the Next Month section which highlighted upcoming events and happenings, sb.Snapshots which is a visual way to browse Santa Barbara experiences, Neighborhoods & Towns which provides geographic context to inspirational and logistical content, and the History section which documents Santa Barbara’s past with links to some of the historical attractions.

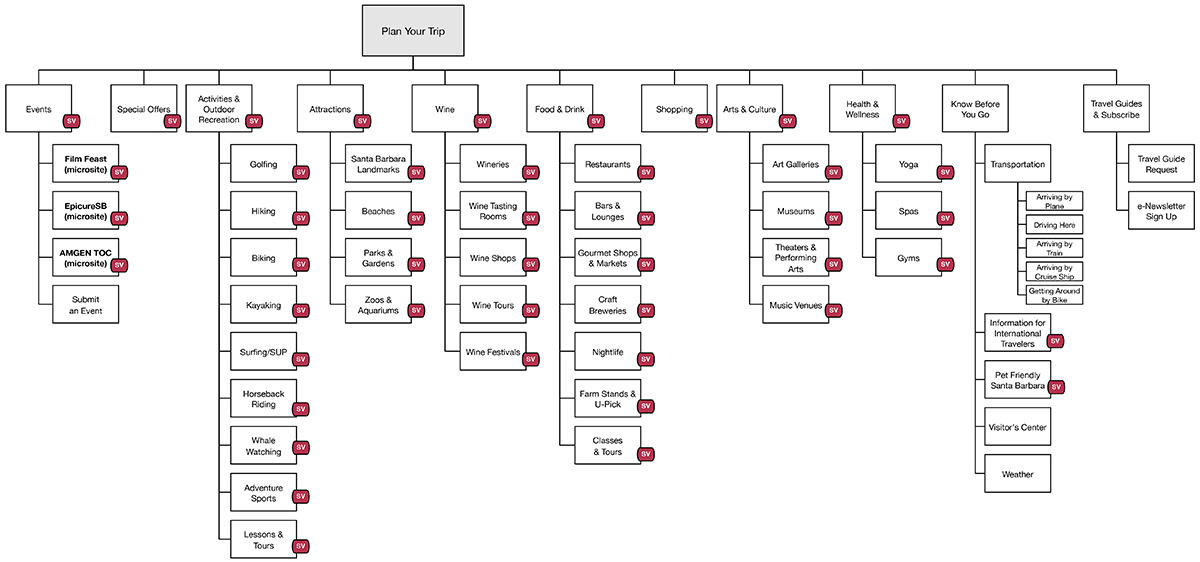
The Plan section was much more logistical, providing information about Events, as well as a number of activity and attraction categories and sub-categories. Each of these categories and sub-categories featured itineraries that included the particular category type, and trip planning logistics around specific restaurants, attractions, and interests. All of this data is indicated on the sitemap with a “SV” icon, denoting that this data is being pulled in via an API from Santa Barbara’s Simpleview CRM implementation.

Itineraries

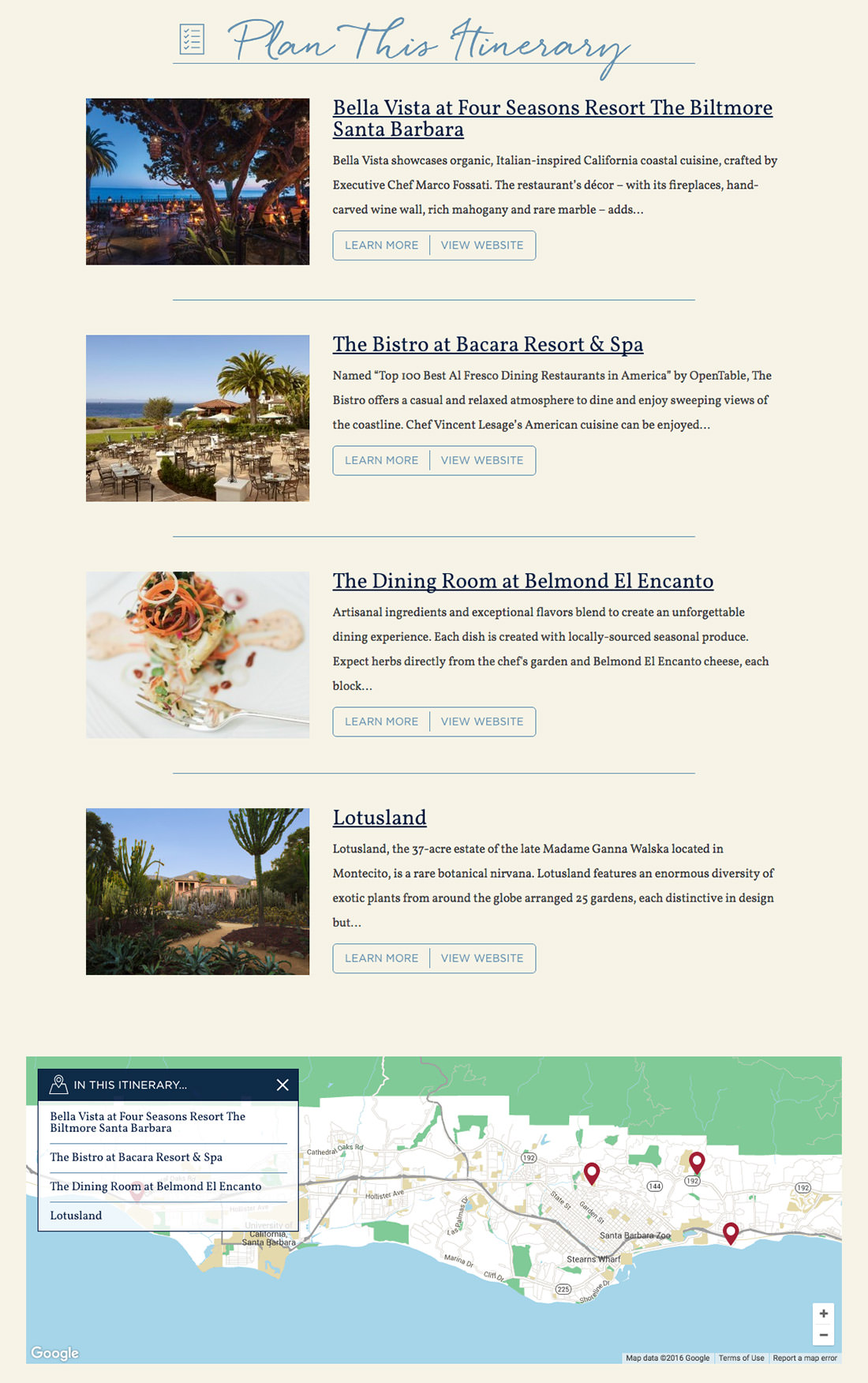
Santa Barbara had a collection of itineraries on their site, but they were dry, text-based lists. We reimagined how itineraries could be crafted, allowing their editorial team to utilize full screen photography and photo galleries, narratives which include quotes from visitors, interactive maps, and listing resources mentioned in the itinerary so visitors could plan a trip around those things. Itineraries are also tagged by category so they dynamically appear within the appropriate sections of the site.
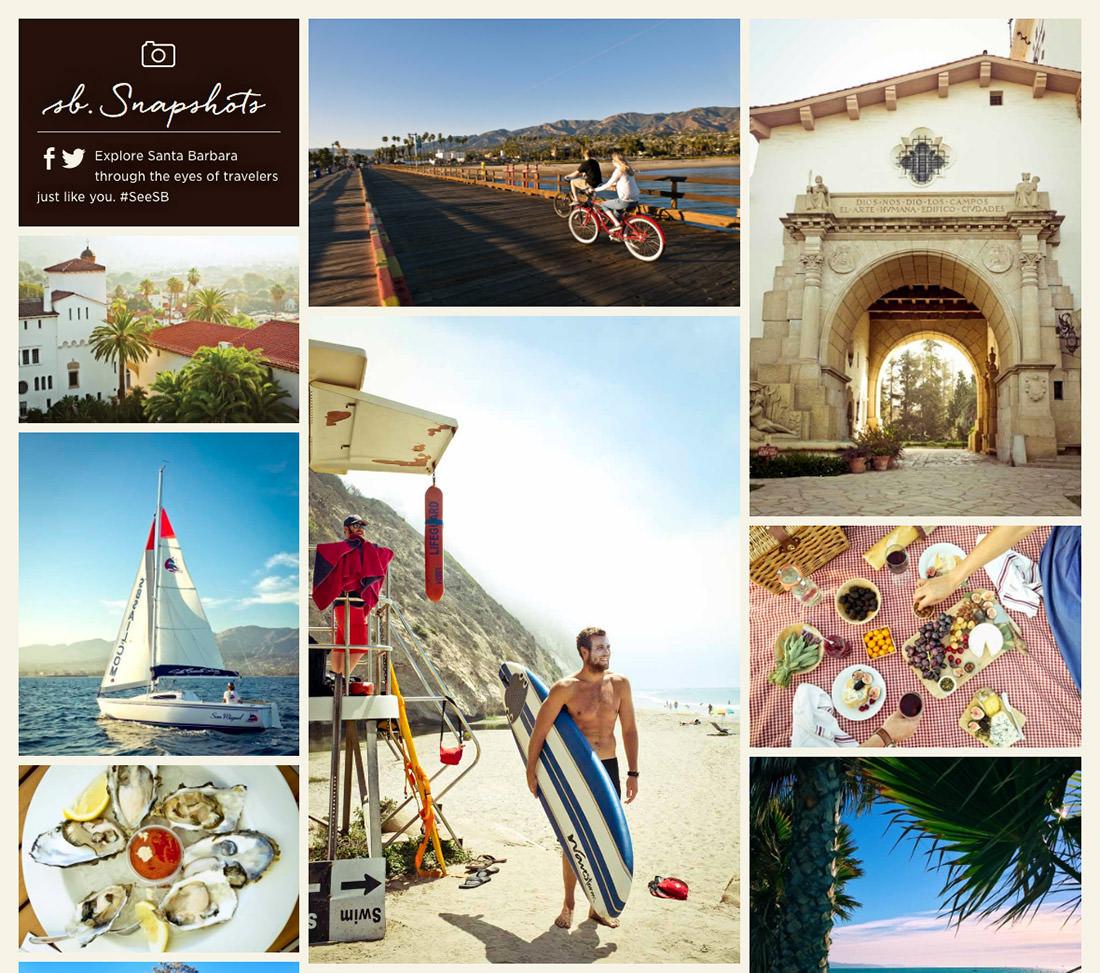
sb.Snapsnots

A visual exploration of Santa Barbara, the Inspiration Gallery provides the editorial team with a quick and easy way to quickly publish great photos of attractions and activities in the area. The photos enlarge to fill the screen and provide links to learn more about how visitors can experience the place or activity themselves. The photos are also tagged by category so these inspirational assets dynamically display across category pages on the site. Most of the images have been sourced from Instagram, with the Santa Barbara team reaching out to Instagrammers to ask permission to use their photos.
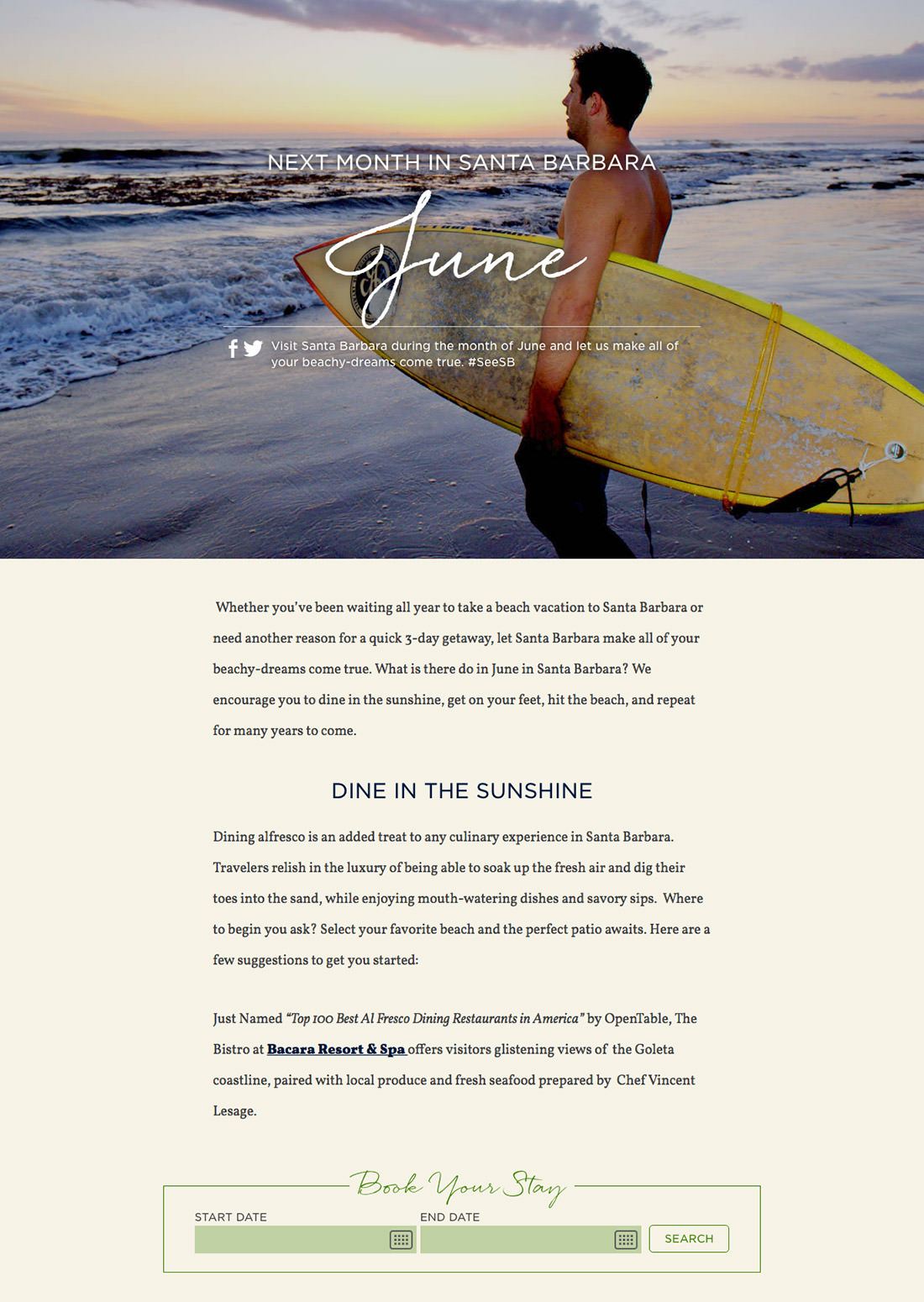
Next Month in Santa Barbara

As a content initiative to target soon-to-be visitors, the “Next Month in Santa Barbara” section of the site is an editorial perspective on the great stuff happening in Santa Barbara in the upcoming weeks. The “next month” strategy puts a curated list of activities and events that are about 2-4 weeks in the future in one place for visitors to gain some ideas of what to do when they’re in Santa Barbara.
Microsite Templates: Santa Barbara has a number of signature and featured events that they wanted to highlight. The microsite builder allows their team to create special templates for each event without having to engage with a development partner.
Some of the biggest technical considerations involved establishing a new content management system, the integration of the Simpleview CRM APIs for resource, event and form data, an e-newsletter sign up, the TripAdvisor reviews and ratings API, and a booking widget via JackRabbit. During the Discovery Process all of the API data fields and processes were mapped to the CMS to make sure the appropriate data displayed in the right place. A custom Simpleview importer was also implemented in order to pull updated data from Simpleview on a daily basis into the CMS. All of this information was documented to show what would be possible for the design and development teams.
Santa Barbara’s KPIs focus on newsletter sign ups, visitor guide orders, online bookings, and metrics around members’ pages, on-site advertising, and links to member sites (Visit Santa Barbara is a member-driven organization).
User Experience Deliverables: Page Tables
For this project, we decided to use page tables as the user experience deliverables over wireframes. Instead of creating a “blueprint” of a web page as wireframes tend to do, page tables create a content and functional outline for a web page. This information is then interpreted by the designer into the visual design of the site. In this case, we felt that wireframes would imply visual design through their layout, and wanted to allow the UI design phase to interpret content and functionality as it related to the brand and visual design language of Santa Barbara.
For example, the Explore & Discover page table outlined the following content and functionality:
Explore and Discover Santa Barbara Landing Page
| Page Title | [title] |
| URL | /explore |
| Template | Main Section Landing page |
| Page Objectives |
|
| Content Outline | Page fielded data: These would be fields within the WordPress CMS page.
Additional page components could include:
|
…which then represented itself in the visual design as:

In using page tables, we were quickly able to outline and document the requirements for all key pages and templates, and then move into the visual design phase where I was able to interpret each page’s requirements within the overall brand and design language.
This project launched while I was Creative Director at Substance. I was responsible for interactive strategy, content strategy, information architecture, user experience, creative and brand direction, and design.